
Customizable Switch For React Native Reactscript
Switch is a visual toggle between two mutually exclusive states — on and off. Skip to main content. React Native Paper Guides Components Showcase. v5.x. v4.x; v3.x;. import * as React from 'react'; import {Switch} from 'react-native-paper'; const MyComponent = => {const [isSwitchOn, setIsSwitchOn] = React. useState (false);

ReactNative Switch How Switch Component works in ReactNative?
Switch · React Native Switch Renders a boolean input. This is a controlled component that requires an onValueChange callback that updates the value prop in order for the component to reflect user actions.

ReactNative Switch How Switch Component works in ReactNative?
In this list, we'll have a look at 10 toggle switch components for React and React Native. This means that you can start using real-life components instead of re-inventing the wheel each time a new project comes up. In most cases, these toggle switches are also cross-platform compatible. So you don't have to worry about running into.

useNativeDriver warning reactnative 0.63.0 · Issue 83 · shahen94/reactnativeswitch · GitHub
1 Usually you can use the label html element to add labels for web apps. How can you achieve this result in react native? Here is the react native switch component I'm using: https://reactnative.dev/docs/switch When I try manually adding text as a label it doesn't format it properly. Is this just a css issue or is there a label element I can use?

React Native Reanimated Switch. A Simple React Native Switch Component… by Karthik
React-Native Switch is a component controlled by Boolean which assigns its value to true or false. To update the value prop in respect of the component to reflect user actions, on Value Change callback method of React-Native Switch is used. If there is no update in the valueprop the component won't be able to give the expected result for user.

ReactNative Switch How Switch Component works in ReactNative?
Switch is a visual toggle between two mutually exclusive states — on and off. Switch · React Native Paper Home Getting Started Theming Icons Fonts Using on the Web Recommended Libraries Showcase Contributing Theming with React Navigation Integrate AppBar with react-navigation

GitHub kiok46/reactnativemultitoggleswitch MultiToggle Switch for ReactNative
Using the createSwitch export, you can create a fully custom switch without using any of the default styles. This is similar to unstyled, but it doesn't assume the props size or unstyled exist, and it won't automatically apply the active theme. You must pass SwitchContext as the context option to your Frame and Thumb styled components.

Create Custom toggle switch in React Native Techup
react-native Switch Selector to React Native.. Latest version: 2.3.0, last published: a year ago. Start using react-native-switch-selector in your project by running `npm i react-native-switch-selector`. There are 7 other projects in the npm registry using react-native-switch-selector.

Create Custom toggle switch in React Native Techup
Now let's start with the implementation: Step 1: Open your terminal and install expo-cli by the following command. npm install -g expo-cli. Step 2: Now create a project by the following command. expo init myapp. Step 3: Now go into your project folder i.e. myapp. cd myapp.

reactnativemultitoggleswitch npm
To start the application run npx react-native run-ios inside your React Native project folder. Open your project in VS Code and head to the file named App.js.And remove the code under the return.

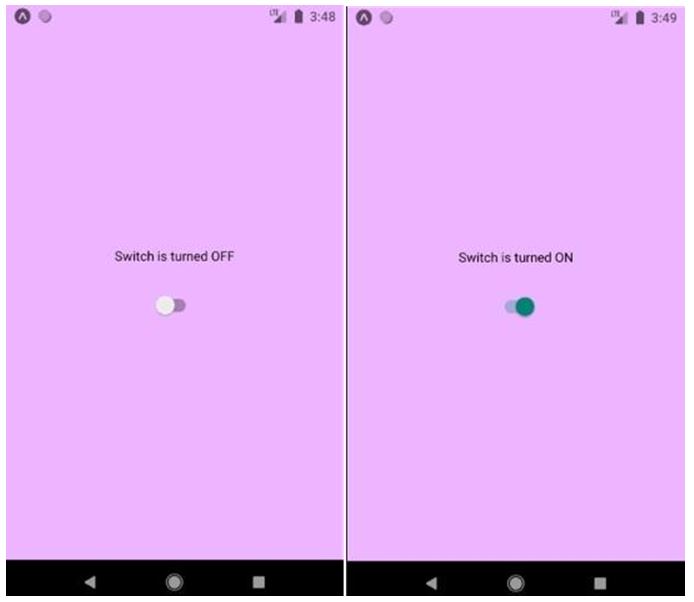
React Native Switch Example
React Native Switch is a component for getting/showing the boolean value or to select from one out of two. A Switch is a controlled component that requires a callback onValueChange that updates the value prop in order for the component to reflect user actions.

Using Switch Selectors in React Native
React-native switch : Switch is available in both android and iOS. This component is mainly used to add one turn on/off feature in Mobile apps. React-native provides one switch component with a couple of different props. In this tutorial, we will learn how to use this component and its props. Create a basic react-native project :

React Native Tutorial 21 Switch Navigator YouTube
A simple and customizable switch UI component for React Native. How to use it: 1. Install and import the switch component. # Yarn $ yarn add react-native-switch-toggles # NPM $ npm i react-native-switch-toggles import Switch from 'react-native-switch-toggles'; 2. Add the switch component to the app.

React Native switch component explanation with examples CodeVsColor
Let's create switch navigator. First we need to add 'react-navigation' into the library by running: npm install react-navigation. This will add this to the package.json: "react-navigation.

Using Switch Selectors in React Native (2023)
For this Switch Selector tutorial, we will be calling it switchselectorapp. Open your code editor and run the command below to create your react native app in your terminal. npx react-native init switchselectorapp. This command will install and set up your app. After it is completed, you should navigate to your ios folder switchselectorapp/ios.

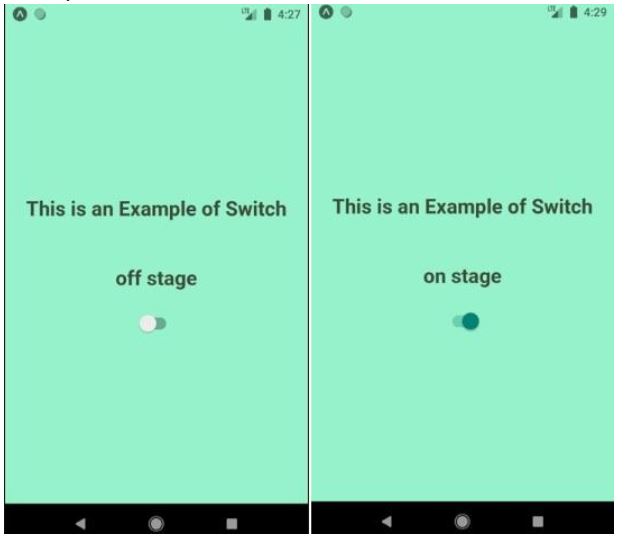
How To Create Switch In React Native?
In React Native, Switch is a built-in controlled component that renders a boolean input. It lets a user turn on or off some functionalities or select between two options (you can see it in the Settings screen of many apps).